출처 : http://cocoawithlove.com/2008/11/singletons-appdelegates-and-top-level.html
//
// SynthesizeSingleton.h
// CocoaWithLove
//
// Created by Matt Gallagher on 20/10/08.
// Copyright 2009 Matt Gallagher. All rights reserved.
//
// Permission is given to use this source code file without charge in any
// project, commercial or otherwise, entirely at your risk, with the condition
// that any redistribution (in part or whole) of source code must retain
// this copyright and permission notice. Attribution in compiled projects is
// appreciated but not required.
//
SynthesizeSingleton.h
#define SYNTHESIZE_SINGLETON_FOR_CLASS(classname) \
\
static classname *shared##classname = nil; \
\
+ (classname *)shared##classname \
{ \
@synchronized(self) \
{ \
if (shared##classname == nil) \
{ \
shared##classname = [[self alloc] init]; \
} \
} \
\
return shared##classname; \
} \
\
+ (id)allocWithZone:(NSZone *)zone \
{ \
@synchronized(self) \
{ \
if (shared##classname == nil) \
{ \
shared##classname = [super allocWithZone:zone]; \
return shared##classname; \
} \
} \
\
return nil; \
} \
\
- (id)copyWithZone:(NSZone *)zone \
{ \
return self; \
} \
\
- (id)retain \
{ \
return self; \
} \
\
- (NSUInteger)retainCount \
{ \
return NSUIntegerMax; \
} \
\
- (void)release \
{ \
} \
\
- (id)autorelease \
{ \
return self; \
}
TestClient.h
#import <Foundation/Foundation.h>
@interface TestClass : NSObject {
}
+ (TestClass *) sharedTestClass;
@end
TestClient.m
#import "TestClass.h"
#import “SynthesizeSingleton.h”
@implementation TestClass
SYNTHESIZE_SINGLETON_FOR_CLASS(TestClass);
- (id) init
{
if(self = [super init])
{
}
return self;
}
- (void) dealloc
{
[super dealloc];
}
@end
2011년 3월 28일 월요일
openGL에서 FTGL을 이용해서 한글을 사용하자.
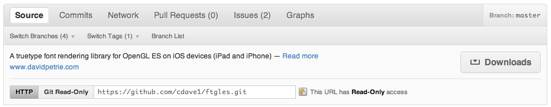
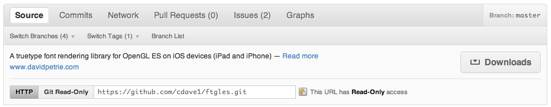
1. http://glthub.com/cdave1/ftgles

위의 Downloads 버튼을 눌러 다운 받는다.
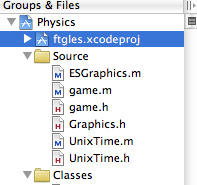
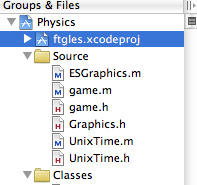
2. ftgles.xcodeproj를 나의 프로젝트에 추가한다.(폴더를 잘 찾아보면 ftgles.xcodeproj파일이 있을것이다.)

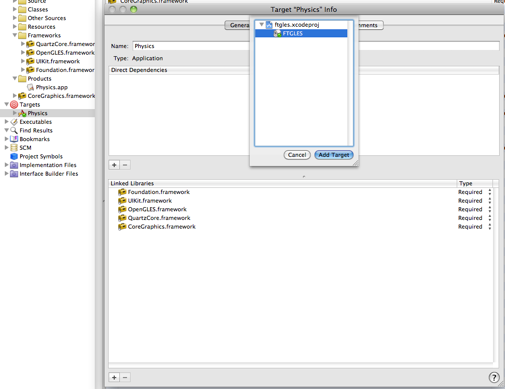
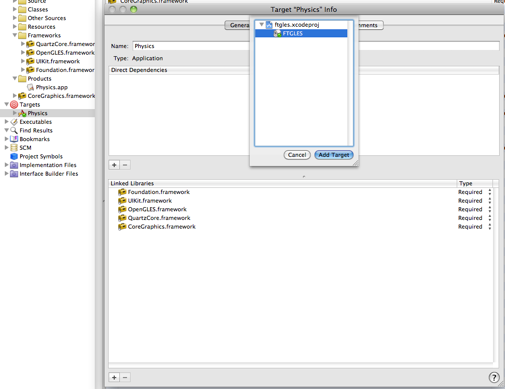
3. Target에서 FTGLES를 추가한다.

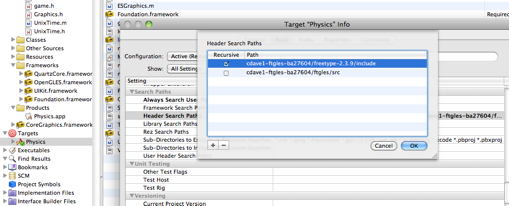
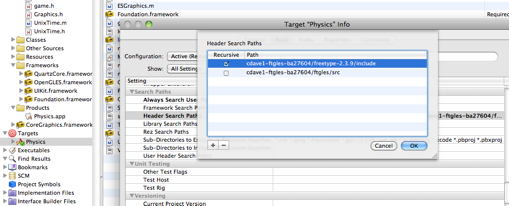
4. Target에서 헤더들을 설정한다.

Source를 좀 참조하면..
- (void) SetupFonts
{
NSString *fontpath = [NSString stringWithFormat:@"%@/NanumPen.ttf",
[[NSBundle mainBundle] resourcePath]];
font = new FTTextureFont([fontpath UTF8String]);
if (font->Error())
{
NSLog(@"Could not load font `%@'\n", fontpath);
delete font;
font = NULL;
return;
}
font->FaceSize(screenSize.width * 0.08f);
}
- (void) Render
{
glClear(GL_COLOR_BUFFER_BIT);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrthof(0.0f, screenSize.width, 0.0f, screenSize.height, -10000.0f, 10000.0f);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glTranslatef(0.0f, screenSize.height * 0.5f, 0.0f);
glColor4f(1.0f, 0.6f, 0.3f, 1.0f);
if (font)
font->Render("안녕하세요.");
[glView swapBuffers];
[self ShowFPS];
}
자세한 Source는 Hello World라는 Demo를 참고하기를 바란다.
원래 Demo에는 영문으로만 되어 있어서 폰트를 한글로 바꾸로
Render에서 “안녕하세요.”
이 부분만 바꿔서 처리 했다.
참고로 폰트는 나눔손글씨펜을 사용하였다.
리소스에 NanumPen.ttf를 추가하였다.


위의 Downloads 버튼을 눌러 다운 받는다.
2. ftgles.xcodeproj를 나의 프로젝트에 추가한다.(폴더를 잘 찾아보면 ftgles.xcodeproj파일이 있을것이다.)

3. Target에서 FTGLES를 추가한다.

4. Target에서 헤더들을 설정한다.

- 5. 그다음 즐거운 개발이다.
Source를 좀 참조하면..
- (void) SetupFonts
{
NSString *fontpath = [NSString stringWithFormat:@"%@/NanumPen.ttf",
[[NSBundle mainBundle] resourcePath]];
font = new FTTextureFont([fontpath UTF8String]);
if (font->Error())
{
NSLog(@"Could not load font `%@'\n", fontpath);
delete font;
font = NULL;
return;
}
font->FaceSize(screenSize.width * 0.08f);
}
- (void) Render
{
glClear(GL_COLOR_BUFFER_BIT);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrthof(0.0f, screenSize.width, 0.0f, screenSize.height, -10000.0f, 10000.0f);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glTranslatef(0.0f, screenSize.height * 0.5f, 0.0f);
glColor4f(1.0f, 0.6f, 0.3f, 1.0f);
if (font)
font->Render("안녕하세요.");
[glView swapBuffers];
[self ShowFPS];
}
자세한 Source는 Hello World라는 Demo를 참고하기를 바란다.
원래 Demo에는 영문으로만 되어 있어서 폰트를 한글로 바꾸로
Render에서 “안녕하세요.”
이 부분만 바꿔서 처리 했다.
참고로 폰트는 나눔손글씨펜을 사용하였다.
리소스에 NanumPen.ttf를 추가하였다.
2011년 3월 26일 토요일
편한가계부
한국에서는 편한가계부
외국에서는 MoneyManager로 서비스 하고 있는
아이폰/아이팟용 가계부 프로그램이다.
이번 2.0업데이트때 PC가계부라는것도 지원한다.
PC가계부라는게 pc로 가계부를 입력할 수 있고
통계도 볼 수 있는 기능이다. 개발자가 나름대로 신경을
많이 쓰는 프로그램이다.

많은 사람들이 추천하고 금액도 저렴(?)하고 해서
한번 구입을 해서 2틀정도 사용을 해봤다.
SMS붙이기 기능은 정말 편한다.
신용카드를 많이 사용하는 나에게 있어서 정말로 이 기능은
마음에 든다.
화면UI도 나쁘지는 않다. 하루 쓸때는 정말 마음에 들었다.
하지만 조금 더 사용하다 보니 문제가 한두가지씩 나온다.
몇가지 문제에 대해서 메일을 보냈고..
답변도 빨리 오긴 했지만
내가 얘기한 문제에 대해서는 구조적으로 힘들다..
라는 것과 시간이 좀 오래 걸릴 거 같다라는 피드백을 받았다.

일반인들이 사용하기에는 정말 좋은 가계부인거 같다.
좋은 가계부이긴 하지만 나는 더이상 사용은 하지 않을 거 같다.
여전히 나는 PocketMoney를 사용해야 할 거 같다.
무료버전이 있었으면 조금 써 봤으면 구매를 하지 않았을텐데..
무료버전이 없는게 좀 아쉬웠다.
외국에서는 MoneyManager로 서비스 하고 있는
아이폰/아이팟용 가계부 프로그램이다.
이번 2.0업데이트때 PC가계부라는것도 지원한다.
PC가계부라는게 pc로 가계부를 입력할 수 있고
통계도 볼 수 있는 기능이다. 개발자가 나름대로 신경을
많이 쓰는 프로그램이다.

많은 사람들이 추천하고 금액도 저렴(?)하고 해서
한번 구입을 해서 2틀정도 사용을 해봤다.
SMS붙이기 기능은 정말 편한다.
신용카드를 많이 사용하는 나에게 있어서 정말로 이 기능은
마음에 든다.
화면UI도 나쁘지는 않다. 하루 쓸때는 정말 마음에 들었다.
하지만 조금 더 사용하다 보니 문제가 한두가지씩 나온다.
몇가지 문제에 대해서 메일을 보냈고..
답변도 빨리 오긴 했지만
내가 얘기한 문제에 대해서는 구조적으로 힘들다..
라는 것과 시간이 좀 오래 걸릴 거 같다라는 피드백을 받았다.

일반인들이 사용하기에는 정말 좋은 가계부인거 같다.
좋은 가계부이긴 하지만 나는 더이상 사용은 하지 않을 거 같다.
여전히 나는 PocketMoney를 사용해야 할 거 같다.
무료버전이 있었으면 조금 써 봤으면 구매를 하지 않았을텐데..
무료버전이 없는게 좀 아쉬웠다.
PocketMoney
내가 아이폰 어플중에서 그나마 돈 아깝지 않은 프로그램중에 하나가
PocketMoney이다. 한동안 사용하지 않다가 다시 최근에 쓰고 있는데
참 잘 만든 거 같다. 화면 UI라던가 기능이라던가..
상당히 맘에 들어하는 프로그램이다.
하지만.. 이건 Desktop용 PocketMoney이다.

솔직히 화면이 영 마음에 들지 않는다.
첫 느낌은 만들다 만 프로그램?
가끔 글씨가 입력이 안되는 버그도 있고..
프로그램이 종료되는 경우도 몇번 보긴 했다.
마음에 드는건 아이폰과 Desktop과의 동기화는 문제없이 동작을 잘 하는 거 같다.
하지만 UI가 영 맘에 들지 않는다.
기능도 아직 많이 빠진 거 같다.
아마도 정식버전은 아닌거 같다. 그렇게 생각하고 싶다.
그런데 19.95$?
PocketMoney이다. 한동안 사용하지 않다가 다시 최근에 쓰고 있는데
참 잘 만든 거 같다. 화면 UI라던가 기능이라던가..
상당히 맘에 들어하는 프로그램이다.
하지만.. 이건 Desktop용 PocketMoney이다.

솔직히 화면이 영 마음에 들지 않는다.
첫 느낌은 만들다 만 프로그램?
가끔 글씨가 입력이 안되는 버그도 있고..
프로그램이 종료되는 경우도 몇번 보긴 했다.
마음에 드는건 아이폰과 Desktop과의 동기화는 문제없이 동작을 잘 하는 거 같다.
하지만 UI가 영 맘에 들지 않는다.
기능도 아직 많이 빠진 거 같다.
아마도 정식버전은 아닌거 같다. 그렇게 생각하고 싶다.
그런데 19.95$?
피드 구독하기:
덧글 (Atom)